Cara Memasang Iklan di Bawah Menu Navigasi Blog Untuk Template Kompi Flexible
Saturday, 20 April 2019
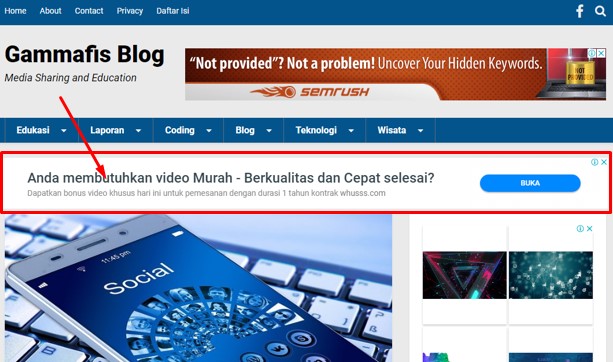
Gammafiblog.com - Cara Memasang Iklan di Bawah Menu Navigasi Blog Untuk Template Kompi Flexible - Posisi sebuah iklan dapat menentukan tingkat pendapatan seseorang. Letak yang strategis membuat iklan tersebut mudah untuk mendapatkan klik. Oleh karena itu, banyak orang yang melakukan eksperimen tentang letak-letak iklan yang baik. Salah satu letak iklan yang paling strategis adalah di bawah menu navigasi blog atau di atas judul artikel. Posisi ini menjadi bagus, karena ketika orang membuka artikel pertama kali, maka iklan inilah yang pertama kali ia lihat.

Jika Anda menggunakan template Evo Magz buatan Mas Sugeng, maka Anda tidak perlu ribet memikirkan cara memasang iklan di bawah menu. Karena Mas Sugeng telah membuatnya secara otomatis, Anda bisa memasang iklan melalui tata letak. Nah, beda halnya jika Anda menggunakan template Kompi Flexible. Pada template Kompi Flexible buatan Kang Adhy Suryadi, Anda tidak dapat memasang iklan di bawah menu navigasi melalui Widget. Melainkan Anda perlu menambahkannya melalui kode HTML blog. Tentu saja ini akan membuat Anda sedikit ribet, namun tidak perlu khawatir, di sini saya akan menjelaskannya secara rinci dan lebih mudah.
Sebelum kita mulai mengedit HTML, ada baiknya Anda memahami terlebih dahulu iklan jenis apa yang ingin Anda letakkan di sana. Kalau menurut saya, ada dua jenis iklan yang paling cocok untuk Anda taruh di sana. Yang pertama adalah iklan Responsive dan yang kedua adalah Iklan Link 5 Susun. Untuk saat ini saya lebih menyukai menggunakan iklan Responsive untuk diletakkan di sana, karena menurut saya iklan ini lebih Flexible. Namun, tidak jarang juga saya menggunakan iklan jenis Link yang saya modifikasi menjadi Iklan 5 susun. Itu semua tergantung selera Anda, saya hanya merekomendasikan kedua jenis iklan tersebut. Baik, untuk langkah selanjutnya kita akan membahas mengenai cara memasang iklan di posisi tersebut.
Cara Memasang Iklan di Bawah Menu Navigasi Blog Untuk Template Kompi Flexible
Langkah 1 : Siapkan kode iklan yang ingin digunakan (Saya sarankan menggunakan iklan Responsive).
Langkah 2 : Masuk Ke Dasboard blog Anda, kemudian masuk ke menu Tema >> Edit HTML.

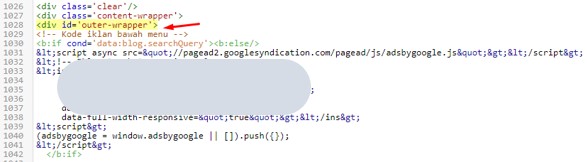
Langkah 3 : Selanjutnya, pada halaman Edit HTML cari kode “<div id='outer-wrapper'>”. Untuk mempermudah Anda bisa menggunakan CTRL + F. Setelah ketemu kode tersebut, copy dan paste kode iklan yang telah Anda buat tepat di bawah kode <div id='outer-wrapper'>.

Langkah 4 : Klik Save dan Perhatikan tampilan iklan, baik versi Seluler ataupun Desktop. Ingat terkadang iklan membutuhkan waktu kurang lebih 15 menit untuk bisa tampil dengan sempurna. Tunggulah beberapa saat jika iklan tidak muncul.
Langkah 5 : Selesai.
Itulah artikel tentang Cara Memasang Iklan di Bawah Menu Navigasi Blog Untuk Template Kompi Flexible. Mudah bukan cara memasang iklan di bawah menu. Nah, silahkan Anda mencobanya sendiri pada blog Anda. Ingat cara ini saya lakukan menggunakan template Kompi Flexible. Jika Anda menggunakan template lain, silahkan disesuaikan. Jika Anda masalah dalam pemasangan, silahkan tanyakan kepada kami, kami akan mencoba menjawab pertanyaan Anda. Jangan lupa untuk like, share dan berikan komentar Anda tentang artikel ini. Anda juga bisa follow blog kami agar tidak ketinggalan informasi menarik lainnya. Mungkin sampai di sini saja pembahasan kali ini. Semoga artikel ini bermanfaat untuk Anda. Terima Kasih telah berkunjung dan sampai jumpa kembali dilain kesempatan.







