Cara Menghilangkan Nama Penulis Artikel dan Waktu Postingan di Blog
Saturday, 4 May 2019
Inilah cara menghilangkan nama penulis artikel dan waktu postingan di blog. Bagi sebagian blogger mungkin merasa malu ketika nama mereka tampil di media Online, seperti blog. Sehingga tidak jarang blogger menggunakan nama samaran untuk menghilangkan identitas mengenai dirinya. Entah apa alasannya, mungkin karena ia tidak ini privasinya diketahui oleh orang banyak. Atau mungkin ia ingin menjadi orang di belakang layar, yang membantu banyak orang dengan memberikan solusi, melalui sebuah karya tulis (artikel) tanpa ingin orang tahu siapa dirinya. Contoh saja blogger terkenal Eka Laksmana yang menyembunyikan blog miliknya dari penglihatan para blogger lain. Sampai saat ini tidak ada yang tahu blog tersebut. Namun, yang kita tahu adalah penghasilan blog miliknya sangat fantastis. Cobalah untuk Googling dan mencari tahu.
Baca Juga : Backlink Gratis Berkualitas dari Blog Trafik Tinggi Terbaru 2019

Dibandingkan menggunakan nama samaran, alangkah lebih bagus untuk kita tetap menggunakan nama asli dalam pembuatan blogger. Namun nama tersebut kita sembunyikan atau tidak ditampilkan pada setiap halaman blog. Nah, cara ini lebih efektif menurut saya, karena saat ini saya telah mencobanya pada blog ini.
Cara menyembunyikan nama penulis dan waktu postingan di blog sangat mudah. Anda hanya perlu menghilangkan beberapa baris kode HTML. Karena yang menampilkan nama dan waktu tersebut adalah kode HTML. Sehingga untuk menghilangkannya maka kita harus menghapus kode tersebut atau mengubahnya menjadi komentar agar tidak di eksekusi saat runing program. Bagaimana caranya ? mari kita simak pembahasan lengkapnya berikut ini.

Berikut adalah contoh kode yang menampilkan nama penulis dan waktu penerbitan artikel pada template Kompi Flexibel.
<span class='post-author vcard' itemprop='author' itemscope='itemscope' itemtype='https://schema.org/Person'>
<b:if cond='data:top.showAuthor'>
<b:if cond='data:post.authorProfileUrl'>
<i class='fa fa-user'/> <span class='fn author'>
<a expr:href='data:post.authorProfileUrl' itemprop='url' rel='author' target='_blank' title='author profile'>
<span itemprop='name'><data:post.author/></span>
</a>
</span>
<b:else/>
<span class='fn author'><span itemprop='name'><data:post.author/></span></span>
</b:if>
</b:if>
</span>
<span class='clock'><i class='fa fa-calendar'/> <a class='updated' expr:href='data:post.url' rel='bookmark' title='permanent link'><abbr class='published' expr:title='data:post.timestampISO8601' itemprop='datePublished dateModified'> <data:post.timestamp/></abbr></a></span>
Nah, Anda bisa menghapus atau memberikan tanda komentar pada kode tersebut. Caranya adalah dengan menambah kode <!-- pada bagian atas atau awal kode dan kode --> pada bagian bawah atau akhir kode. Dengan demikian maka kode HTML tersebut tidak akan di eksekusi atau tidak akan dijalankan. Sehingga nama penulis dan waktu penerbitan artikel tidak di tampilkan.
Ingat : Cara ini saya lakukan pada template Kompi Flexibel. Jika Anda menggunakan template yang lain maka Anda bisa sesuaikan dan lakukan uji coba. Pada intinya, jika Anda ingin menghilangkan nama penulis maka Anda harus menghapus kode <data:post.author/>. Sedangkan jika Anda ingin menghilangkan waktu Postingan maka hapus <span class='clock'>.
Baca Juga : Cara Mengganti Judul Blog dengan Gambar atau Logo Format PNG
Demikian artikel tips dan trik menyembunyikan nama penulis. Semoga artikel ini bermanfaat bagi Anda. Jika ada yang masih kurang jelas atau Anda mengalami masalah saat menghapus kedua kode tersebut. Maka silahkan tuliskan permasalahan Anda, di sini saya akan coba membantu Anda agar apa yang Anda ingin selesaikan dapat terselesai dengan cepat, mudah dan tanpa ada error. Mungkin cukup sekian tutorial kali ini. Terima kasih telah berkunjung dan sampai jumpa kembali di artikel selanjutnya.
Baca Juga : Backlink Gratis Berkualitas dari Blog Trafik Tinggi Terbaru 2019

Dibandingkan menggunakan nama samaran, alangkah lebih bagus untuk kita tetap menggunakan nama asli dalam pembuatan blogger. Namun nama tersebut kita sembunyikan atau tidak ditampilkan pada setiap halaman blog. Nah, cara ini lebih efektif menurut saya, karena saat ini saya telah mencobanya pada blog ini.
Cara menyembunyikan nama penulis dan waktu postingan di blog sangat mudah. Anda hanya perlu menghilangkan beberapa baris kode HTML. Karena yang menampilkan nama dan waktu tersebut adalah kode HTML. Sehingga untuk menghilangkannya maka kita harus menghapus kode tersebut atau mengubahnya menjadi komentar agar tidak di eksekusi saat runing program. Bagaimana caranya ? mari kita simak pembahasan lengkapnya berikut ini.
Cara Menghilangkan Nama Penulis Artikel dan Waktu Postingan di Blog
- Login ke blog Anda melalui blogger.com
- Masuk ke menu edit HTML dengan cara Klik menu Tema >> Edit HTML
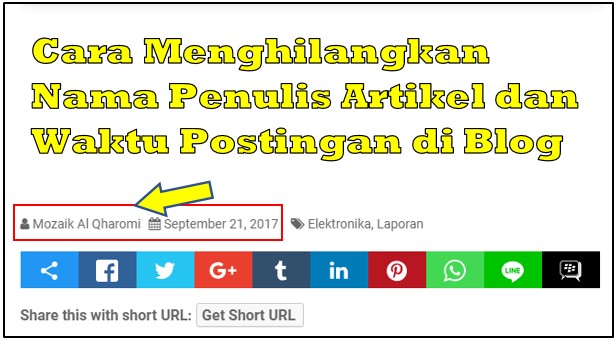
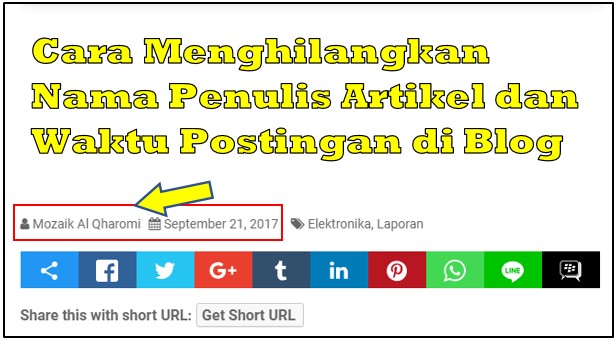
- Untuk menghilangkan Nama Penulis Artikel, maka cari kode <data:post.author/>. Untuk lebih mudah gunakan CTRL + F.
- Untuk menghilangkan tanggal atau waktu pada Postingan, maka cari kode <span class='clock'>.
- Hapus kedua kode tersebut atau Anda bisa mengambil opsi untuk mengubahnya menjadi komentar (perhatikan gambar di bawah).
- Silahkan cari kode lainnya dari <data:post.author/> dan <span class='clock'>. Siap tahu kode tersebut masih ada. Silahkan hapus yang ingin Anda hilangkan. Namun, jika Anda tidak ingin menghilangkannya semua maka hapus beberapa saja sesuai keinginan.

Berikut adalah contoh kode yang menampilkan nama penulis dan waktu penerbitan artikel pada template Kompi Flexibel.
<span class='post-author vcard' itemprop='author' itemscope='itemscope' itemtype='https://schema.org/Person'>
<b:if cond='data:top.showAuthor'>
<b:if cond='data:post.authorProfileUrl'>
<i class='fa fa-user'/> <span class='fn author'>
<a expr:href='data:post.authorProfileUrl' itemprop='url' rel='author' target='_blank' title='author profile'>
<span itemprop='name'><data:post.author/></span>
</a>
</span>
<b:else/>
<span class='fn author'><span itemprop='name'><data:post.author/></span></span>
</b:if>
</b:if>
</span>
<span class='clock'><i class='fa fa-calendar'/> <a class='updated' expr:href='data:post.url' rel='bookmark' title='permanent link'><abbr class='published' expr:title='data:post.timestampISO8601' itemprop='datePublished dateModified'> <data:post.timestamp/></abbr></a></span>
Nah, Anda bisa menghapus atau memberikan tanda komentar pada kode tersebut. Caranya adalah dengan menambah kode <!-- pada bagian atas atau awal kode dan kode --> pada bagian bawah atau akhir kode. Dengan demikian maka kode HTML tersebut tidak akan di eksekusi atau tidak akan dijalankan. Sehingga nama penulis dan waktu penerbitan artikel tidak di tampilkan.
Ingat : Cara ini saya lakukan pada template Kompi Flexibel. Jika Anda menggunakan template yang lain maka Anda bisa sesuaikan dan lakukan uji coba. Pada intinya, jika Anda ingin menghilangkan nama penulis maka Anda harus menghapus kode <data:post.author/>. Sedangkan jika Anda ingin menghilangkan waktu Postingan maka hapus <span class='clock'>.
Kesimpulan dan Penutup
Nah, itulah artikel tentang Cara Menghilangkan Nama Penulis Artikel dan Waktu Postingan di Blog. Bagaimana mudah bukan? Sekarang coba untuk mempraktikkannya pada blog Anda. Cara ini telah saya lakukan dan Anda bisa lihat pada bagian bahwa artikel tidak ada lagi nama saya ataupun waktu penerbitan artikel. Begitu juga pada setiap halaman lain. Tentu ini akan sangat berguna jika Anda ingin menjadi penulis, namun tidak ingin diketahui oleh orang lain. Anda akan menjadi orang yang memberi solusi kepada orang lain tanpa mau orang tersebut tahu tentang Anda. Jadi, privasi Anda bisa terjaga.Baca Juga : Cara Mengganti Judul Blog dengan Gambar atau Logo Format PNG
Demikian artikel tips dan trik menyembunyikan nama penulis. Semoga artikel ini bermanfaat bagi Anda. Jika ada yang masih kurang jelas atau Anda mengalami masalah saat menghapus kedua kode tersebut. Maka silahkan tuliskan permasalahan Anda, di sini saya akan coba membantu Anda agar apa yang Anda ingin selesaikan dapat terselesai dengan cepat, mudah dan tanpa ada error. Mungkin cukup sekian tutorial kali ini. Terima kasih telah berkunjung dan sampai jumpa kembali di artikel selanjutnya.







