Cara Membuat Tabel Di HTML Blog Menggunakan Tables Generator
Tuesday, 15 October 2019
Gammafisblog.com - Cara Membuat Tabel Di HTML Blog Menggunakan Tables Generator. Membuat tabel pada postingan blog tentunya kita harus menggunakan kode HTML, hal ini karena blog menggunakan bahasa pemrograman html. Untuk membuat tabel yang keran pada artikel blog sangat lah mudah. Anda bisa membuatnya sendiri atau dengan memanfaatkan aplikasi pembuat kode html untuk tabel.
Baca Juga : Cara Membuat Widget Artikel Terbaru Di Blog Yang Keren dan Simpel
Membuat tabel pada sebuah artikel terkadang sangat diperlukan. Terutama bagi anda yang membuat artikel tentang spesifikasi hp dan hal semacamnya. Menampilkan data spesifikasi menggunakan tabel tentu sangat menarik dan mudah untuk dibaca. Ini juga akan membuat pengunjung senang melihat cara kita menyajikan artikel. Karena mereka tidak perlu lagi membaca panjang lebar untuk mendapatkan informasi melainkan hanya fokus pada tabel tersebut.

Pada dasarnya anda bisa memanfaatkan Microsoft Word untuk membuat tabel, namun tabel yang anda buat menggunakan Word kemudian di paste ke blog akan memiliki kode html yang sangat banyak dan rumit. Hal ini tentu saja kurang bagus untuk search engine saat melakukan crawl dan ini akan membuat artikel akan sulit di indeks.
Nah, lantas bagaimana caranya membuat tabel keren dan disenangi oleh search engine. Caranya adalah anda membuat kode html tabel dengan bahasa html yang sederhana. Atau anda bisa menggunakan aplikasi generate kode html untuk tabel.
Disini saya akan menjelaskan kepada anda tentang Cara Membuat Tabel Di HTML Blog Menggunakan Tables Generator. Informasi ini tentu sangat diperlukan oleh para blogger, terutama saya saat mencoba membuat artikel dengan penyajian data dalam tabel.
Membuat tabel menggunakan Tables Generator akan sangat mudah. Anda hanya perlu membuat baris dan kolom seperti pada microsoft word kemudian memasukkan data yang diperlukan. Kemudian anda generate kode untuk mendapatkan kode html tabel yang telah anda busa. Terakhir paste kode tersebut pada artikel yang anda inginkan.
Jika penjelasan diatas kurang terinci, maka pada pembahasan ini akan saya rincikan caranya satu persatu. Simak pembahasan lengkap berikut ini.





Baca Juga : Cara Membuat Widget Share Button di Blog Menggunakan Addthis.com
Itulah artikel tentang Cara Membuat Tabel Di HTML Blog Menggunakan Tables Generator. Semoga artikel ini dapat memberikan informasi yang bermanfaat untuk anda. Jika anda menyukai artikel ini maka jangan lupa untuk like dan share artikel ini dan jangan lupa juga untuk follow blog kami agar anda tidak ketinggalan informasi terbaru lainnya. Mungkin sampai disini saja pembahasan kali ini, saya ucapkan terimakasih telah berkunjung dan sampai jumpa kembali.
Baca Juga : Cara Membuat Widget Artikel Terbaru Di Blog Yang Keren dan Simpel
Membuat tabel pada sebuah artikel terkadang sangat diperlukan. Terutama bagi anda yang membuat artikel tentang spesifikasi hp dan hal semacamnya. Menampilkan data spesifikasi menggunakan tabel tentu sangat menarik dan mudah untuk dibaca. Ini juga akan membuat pengunjung senang melihat cara kita menyajikan artikel. Karena mereka tidak perlu lagi membaca panjang lebar untuk mendapatkan informasi melainkan hanya fokus pada tabel tersebut.

Pada dasarnya anda bisa memanfaatkan Microsoft Word untuk membuat tabel, namun tabel yang anda buat menggunakan Word kemudian di paste ke blog akan memiliki kode html yang sangat banyak dan rumit. Hal ini tentu saja kurang bagus untuk search engine saat melakukan crawl dan ini akan membuat artikel akan sulit di indeks.
Nah, lantas bagaimana caranya membuat tabel keren dan disenangi oleh search engine. Caranya adalah anda membuat kode html tabel dengan bahasa html yang sederhana. Atau anda bisa menggunakan aplikasi generate kode html untuk tabel.
Membuat tabel menggunakan Tables Generator akan sangat mudah. Anda hanya perlu membuat baris dan kolom seperti pada microsoft word kemudian memasukkan data yang diperlukan. Kemudian anda generate kode untuk mendapatkan kode html tabel yang telah anda busa. Terakhir paste kode tersebut pada artikel yang anda inginkan.
Jika penjelasan diatas kurang terinci, maka pada pembahasan ini akan saya rincikan caranya satu persatu. Simak pembahasan lengkap berikut ini.
Cara Membuat Tabel Di HTML Blog Menggunakan Tables Generator
- Langkah pertama adalah anda harus mengunjungi halaman atau website Tables Generator
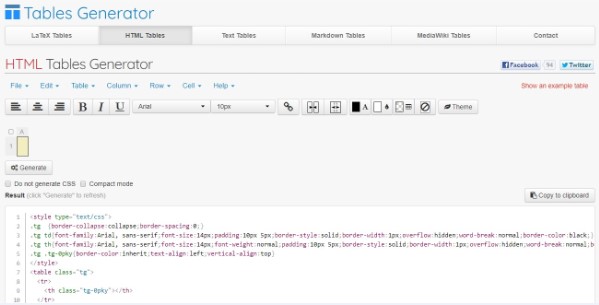
- Maka akan tampil halaman kerja tables generator seperti pada gambar dibawah ini.

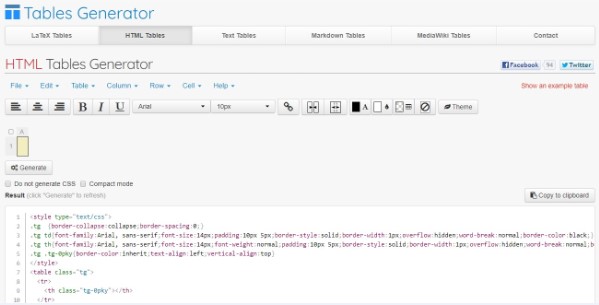
- Langkah selanjutnya adalah anda bisa menambahkan jumlah kolom dan baris sesuai yang anda inginkan. Caranya adalah dengan menekan menu Table >> Set Size dan masukkan jumlah kolom dan baris sesuai yang diinginkan. Jika sudah maka silahkan klik pada kolom dan baris tersebut. Perhatikan gambar dibawah ini.

- Masukan data pada tabel sesuai dengan yang anda inginkan. Sebagai contoh, perhatikan gambar dibawah ini.

- Selain itu anda juga bisa merubah tema atau tampilan tabel menjadi lebih keren. Caranya adalah dengan klik menu tema kemudian pilih dan klik tema yang keren. Jika sudah di klik maka silahkan klik close.

- Untuk mengedit tampilan dan isi tabel silahkan anda atur sesuai dengan keperluan.
- Jika data dalam tabel telah lengkap dan tabel telah siap maka silahkan klik generate dan copy code html tabel tersebut. Jika anda ingin melihat bagaimana tampilan tabel maka anda bisa klik preview terlebih dahulu.

Baca Juga : Cara Membuat Widget Share Button di Blog Menggunakan Addthis.com
Itulah artikel tentang Cara Membuat Tabel Di HTML Blog Menggunakan Tables Generator. Semoga artikel ini dapat memberikan informasi yang bermanfaat untuk anda. Jika anda menyukai artikel ini maka jangan lupa untuk like dan share artikel ini dan jangan lupa juga untuk follow blog kami agar anda tidak ketinggalan informasi terbaru lainnya. Mungkin sampai disini saja pembahasan kali ini, saya ucapkan terimakasih telah berkunjung dan sampai jumpa kembali.







